처음으로 시작하는 리액트
혼자 공부하기 위해서
강의 보면서 이것저것
끄적끄적한 포스팅입니다 ^^**
공부자료로 활용한 유튜브 강의 & 자료
누구든지 하는 리액트 - YouTube
www.youtube.com
누구든지 하는 리액트 · GitBook
누구든지 하는 리액트 이 튜토리얼은 리액트를 1도 모르는 사람들을 위해 작성되었습니다. 만약에 여러분이 리액트를 배우고 싶은데, 아직 뭐가 뭔지 잘 모르겠다! 그렇다면 이 튜토리얼을 진행하고 나면 리액트가 무엇인지, 왜 사용하는지, 그리고 어떻게 사용하는지를 알아 갈 수 있을것입니다.
react-anyone.vlpt.us
# 1 강의 소개
리액트 기초에 해당하는 기초 내용을 다룹니다.
튜토리얼 문서도 제공해준다.
인프런에서 유로로 강의를 제공하는 강의
# 2 프론트앤드 라이브러리란 무엇인가?
프론트엔드 라이브러리가 왜 필요한가?
요즘은 웹애플리케이션을 사용한다.
자연스러운 흐름으로 많은 것을 할 수 있다.
동적인 것을 하기 위해서는 수많은 작용이 이루어져야한다.
돔 관리, 상태
사용자 인터페이스를 구현할 수 있도록 많은 라이브러리, 프레임 워크가 만들어졌다. 생산성과 관련되어 있고 유지 보수에 도움을 준다.
프론트앤드 프레임워크 3대장
1. 앵귤러
2. 뷰
3. 리액트
## Angular
http 다국어지원 등등
유지보수 하는 경우 많이 접하게 된다.
공식 라이브러리가 존재
프레임워크 차원에서 매우 성숙하지만 새로운 지금 버전은 많이 사용하지는 않지만 인지도 측에서는 성장하는 단계이다. 메인으로 사용하는 개발자들이 많지는 않다.
타입스크립트 사용이 기본이다. 둘은 하나~~
## React
컴포넌트 개념이 집중된 라이브러리이다. (프레임워크 ㄴㄴ)
사용자에게 전달되는 뷰만 신경쓰고 나머지는 서브 파트 기능만 신경을 쓴다.
## Vue
입문자가 사용하기에 쉽다.
html 을 템플릿으로 그냥 사용할 수 있다.
공식 라우터와 상태 라이브러리가 존재한다. / 리액트와 달리 서브 기반이 아니다.
디렉티브, 버츄얼 돔 기반 컴플리트
# 3 리액트의 Virtual DOM
페이스북이 리액트를 맹드름
Model
* 양방향 바인딩
양방향 바인딩을 통해서 모델의 값이 변하면 뷰에서도 변화
뷰에서 변화 하려고 하면 모델의 값을 변화하고 하는 것
* 변화 (Mutation)
변화가 일어나는 것에 따라 어떤 돔이 변화하는지 로직을 정해줘야한다.
프레임워크나 라이브러리를 통해서 변화를 만들어줘야한다.
변화가 일어날 필요가 있다면 뮤테이션 하지말고 기존의 뷰를 새로 만들어버리면 어떨까? 그냥 뷰를 날려버리고!
페이지가 그때 그때 새로운 뷰를 만들려고 하면 돔 기본이기 때문에 성능에 문제가 생긴다
=> 그래서 생긴게 virtual DOM
가상의 돔에 자바스크립트로 한번 렌더링 하고 실제 변화가 필요한 곳에만 업데이트를 한다.
데이터가 바ㄱ뀌엇을 때 일단 바뀐 데이터로 그려놓고 바뀐 부분만 찾아서 바꿔준다.
바뀐 부분만 특정 부분에 패칭을 한다.
추가설명
귀여운 Virtual DOM 소개 영상: https://youtu.be/muc2ZF0QIO4
# 4 리액트를 특별하게 만드는 점
Virtual DOM 은 많은 프레임워크에서도 사용한다.
과거,
웹개발에서는 제이쿼리를 사용을 많이 했다.
eBay, BBC, Facebook 등 많은 웹에서 사용하고 있다.
# 5 본격적인 리액트 코드 작성하기
* Webpack
코드들을 의존하는 순서대로 여러개의 파일로 만들어낸다.
파일을 하나하나 만든것들을 일일이 불러내는 것이 아니다.
자바스크립트에서 png 를 불러올때 조회하려고 할 때 저장된 경로를 문자열로 저장이 될 것이다.
자바스크립트 파일을 여러개 만들었을 때 하나하나 합쳐서 하나의 파일로 만들어준다.
기본적으로는 하나의 파일로 만들어 주는데 분리도 가능하다.
=> 웹 프로젝트를 만들 때 전체적으로 파일을 정리해주는 도구
* Babel
JS 변환 도구
자바스크립트는 계쏙해서 새로운 문법이 도입되고 있다.
(바벨 홈페이지를 들어가서 확인해보면 더욱 이해하기 쉬울 것이다 ㅎㅎ )
-----
이제 드디어 실습!!
코드샌드박스
http://bit.ly/beginreact
Bitly | URL Shortener, Custom Links & Link Management
Shorten, create and share trusted, powerful links for your business. Bitly helps you maximize the impact of every digital initiative with industry-leading features like custom, branded domains. Try Bitly for free.
bitly.com

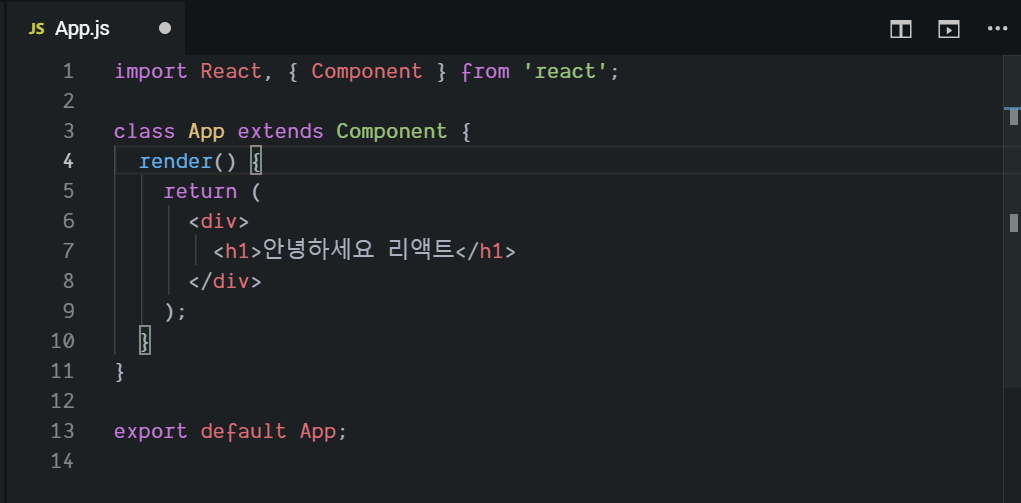
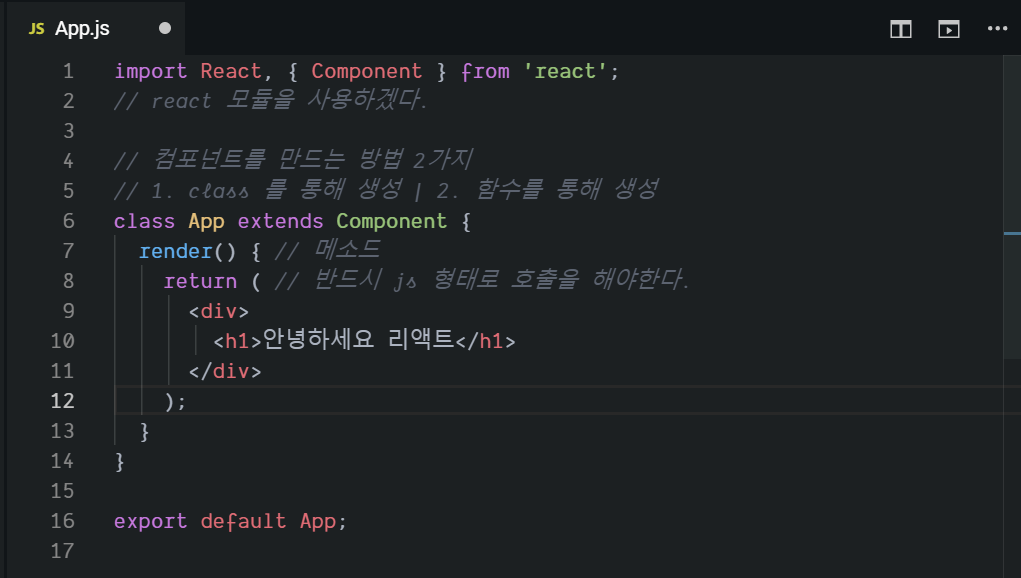
# 6 JSX 기본문법 알아보기(i)
html 같이 생겼는데 js 로 변환된다.
비슷하지만 지켜야할 규칙이 몇가지 있다.
1. 꼭 닫혀야하는 태그
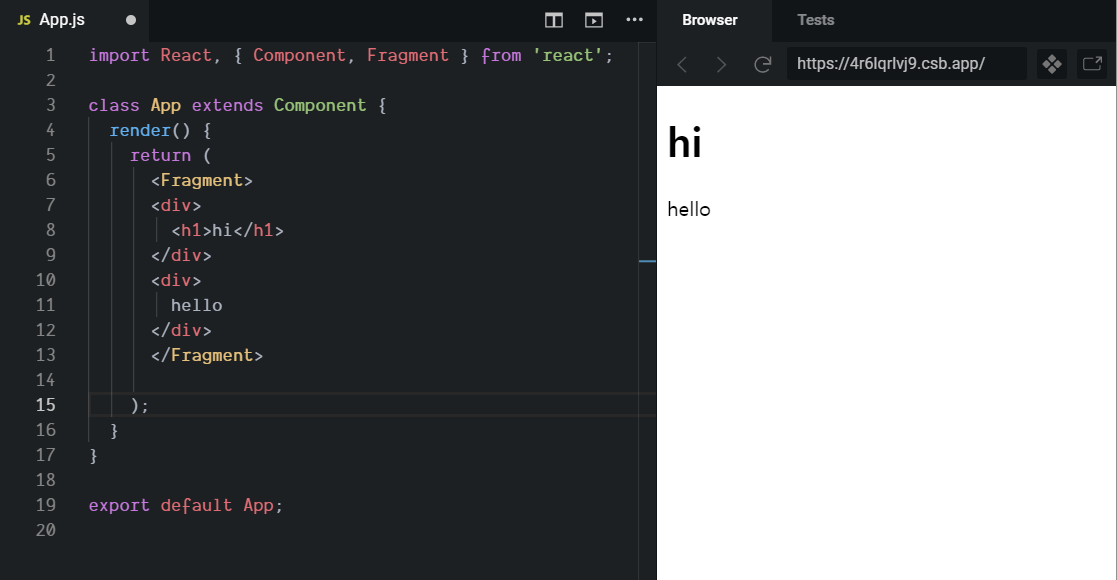
2. 하나의 엘리먼트로 감싸져야한다.
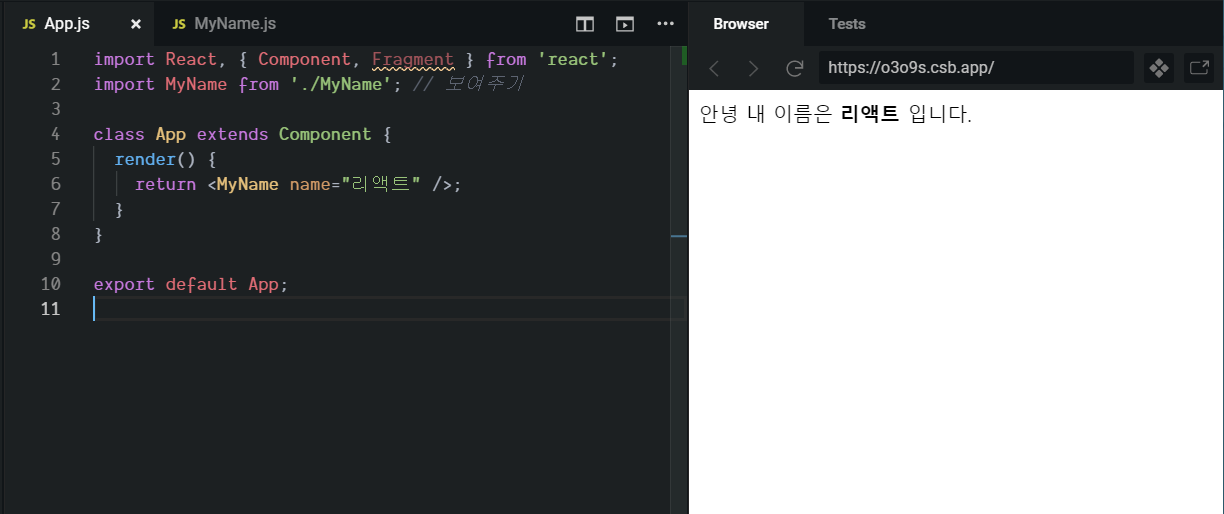
`Fragment` 를 통해서 불필요한 div 를 없앨 수 있다.

3. JSX 안에 자바스크립트 값 사용하기

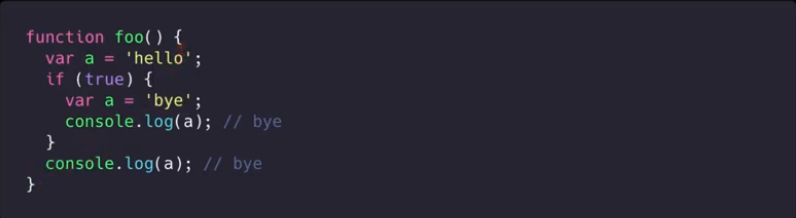
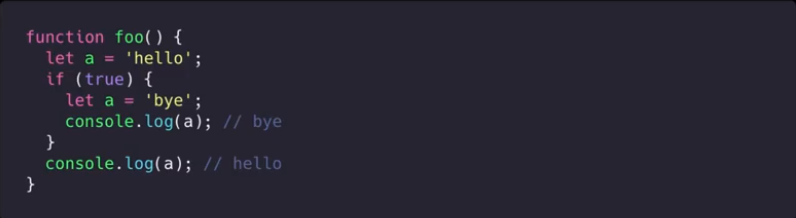
** var

** let

let const는 스코프가 블록 단위로 되어 있다.
내부에서는 bye 밖에서는 hello 이다.
* var vs const vs let
** var : ES6 에서는 사용하지 않는다.
** const : 값 선언 후 재할당이 되지 않는다. => 고정적인 값을 사용할 때 사용합니다.
** let : 재선언 가능
4. 조건부 렌더링
6 7 안들음;;
----------------
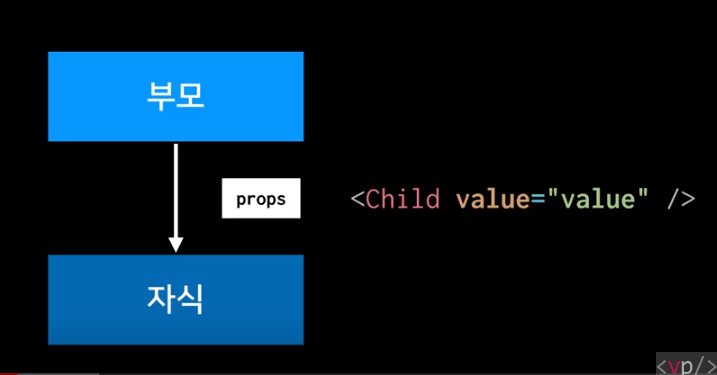
# 8 Props
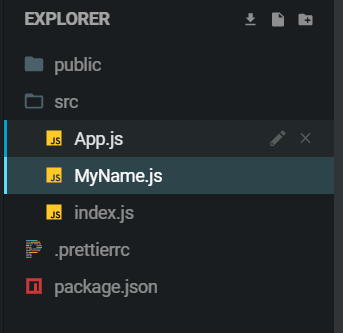
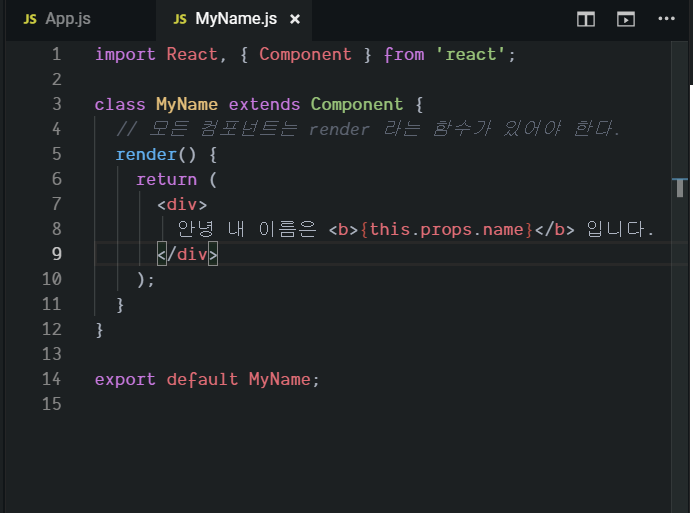
`MyName` 컴포넌트를 우선 생성합니다.



* 기본값을 설정해주는 방법도 있습니다.
만약에 App.js 에서 name 값을 설정해주지 않았을 경우,
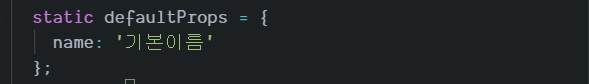
1번:: `MyName` 컴포넌트에 render 위에 아래의 코드를 입력 => class 내부에 static 값을 설정해주는 것

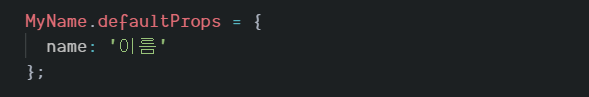
2번:: class 하단에서 설정할 수도 있다.

=> 1번 방법이 더욱 최신버전이고 관리하기 편리하다.
* 클래스형 컴포넌트는 반드시 render 가 필요하다.
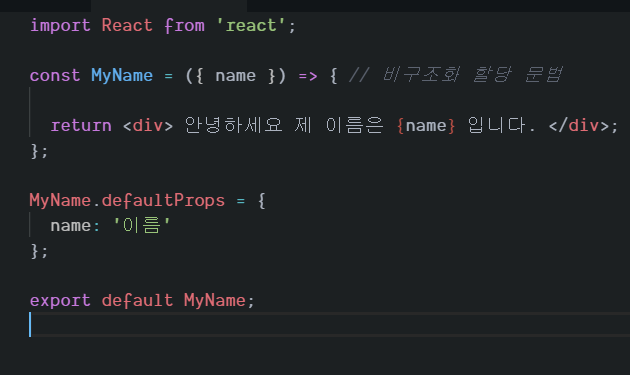
## 함수형 컴포넌트
* 함수형 컴포넌트를 사용할 경우 더이상 상단에서Component 를 불러오지 않아도 됩니다

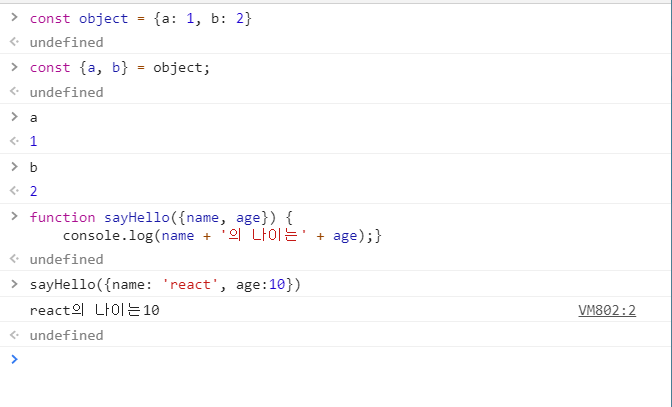
* 비구조화 할당 문법

함수형 컴포넌트가 클래스형 컴포넌트의 차이점은
1. state 기능이 없고
2. 라이프사이클 기능도 없다
그렇다면 어떨때 함수형 컴포넌트를 사용해야하는 것일까?
초기 마운팅 속도가 미세하게 빠르다
불필요한 기능이 없기 때문에 메모리 자원도 덜 사용한다. => 속도가 최적화될 수도 있다.
사실 큰 차이는 없다 ㅎㅎ
컴포넌트 만드는 것을 간단하게 만들 수 있고
컴포넌트 기느오가 어떻게 보여지는지 따로 작업하게 되는데... 나중에 리덕스 할떄 ㅎㅎㅎ
# State
## Props

부모가 렌더링 할 때 특정값을 설정해주는 것으로 해준다
자식의 입장에서는 읽기 전용이다.
## State
자신이 처음부터 들고 있으며
변화가 필요하면 `setState()` 라는 내장함수를 통해서 변경할 수 있다.

state 는 컴포넌트 내부에 있고 이 값은 바뀔 수 있으며
바뀔때 마다 컴포넌트는 리렌더링 된다.
그리고 값이 바뀔때 마다 언제나 setState 를 사용해야한다.
props 는 부모가 자식한테 넘겨주는 것이고 읽기 전용
state 는 자기 자신이 들고 있는 값으로 바꿔주는 것이다. 변경할 수도 있다는 두개가 차이가 존재한다.
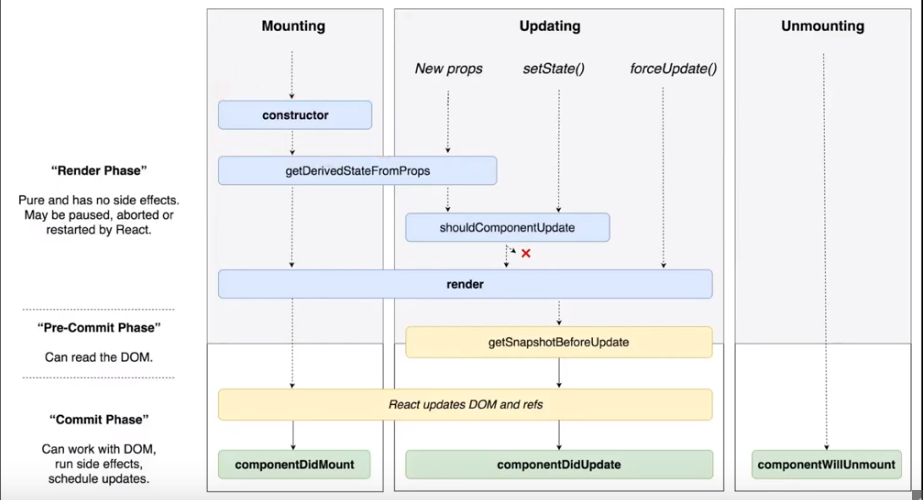
# 10 LifeCycle API (i)
LifeCycle === 생명주기
1. 나타날 때
2. 업데이트 될 때
3. 사라질 때

종류가 많지만 사용할 때 그때그때 찾아서 사용하면된다.
## Mounting
컴포넌트가 브라우저 상에 나타나는 것
## Updating
컴포넌트의 props 나 state 가 바뀌었을 때
## Unmounting
컴포넌트가 브라우저상에서 사라질때
-------
# 12 필요한 도구 설치하기
# 13 Create React App 사용하기
```
npx create-react-app 앱이름
디렉토리에 들어가서
yarn start
```
설정변경 (한변 변경하고 나면 이후 다시 수정할 수 없다. )
```
yarn eject
```
'Dev > JavaScript | React' 카테고리의 다른 글
| JavaScript | 해당 월의 일수 계산하기 (0) | 2020.05.03 |
|---|---|
| React | 리액트 Hooks 공부하기 2 (useEffect , useTitle, useClick, useConfirm, usePreventLeave) (0) | 2020.04.04 |
| React | 리액트 Hooks 공부하기 1 (useState, useInput, useTabs) (0) | 2020.04.03 |