
| 공부 자료 & 리액트 설정
# 노마터 코더
노마드 아카데미에서 무료로 제공하는 리액트 Hooks 강의를 통해서 공부했습니다.
리액트에 대한 기본 지식을 학습한 후에 듣는 것이 좋다고 합니다.
react 와 Node.js 가 설치되어야 하기 때문에 터미널에서 확인하기!
https://www.youtube.com/watch?v=QhPFf-rhV3o&list=PL7jH19IHhOLOagok7uFWKlOleLF64grb6&index=1
user state / use effect
npm에 많은 사람들이 오픈소스로 등록을 해놓았다 그래서 우리는 이거 사용하면 됩니다!
강의는 code sandbox 를 통해서 진행됩니다.
CodeSandbox: Online IDE for Rapid Web Development
CodeSandbox is an online code editor and prototyping tool that makes creating and sharing web apps faster
codesandbox.io
# 리액트 설치
그러나 저는 Git hub 에 1일 1커밋을 하고 싶어서
리액트 앱을 설치해서 시작했습니다.
1) 리액트 설치

2) 실행
이름 설정해서 앱 실행

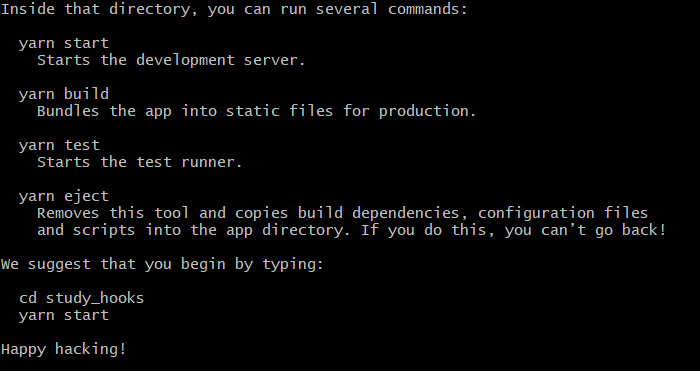
아래처럼 해피해킹~ 뜨면 성공!!

3) 시작


| useState
실전형 리액트 Hooks | #1 0 Introduction to useState
Hooks 는 react 의 state machine 에 연결하는 기본적인 방법.
클래스형 이 아니라 함수형 에서 사용하는 방법이다.
Hooks 이 생기기 이전에는 state 를 사용할 수 없었다.
class component 를 사용하여 만들었다. 엄청 ugly 했대요
** POINT **
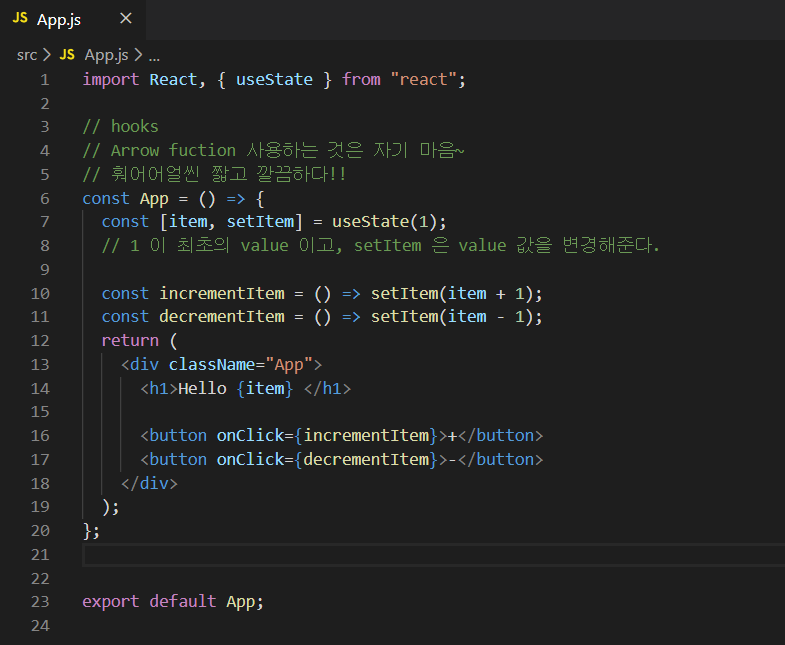
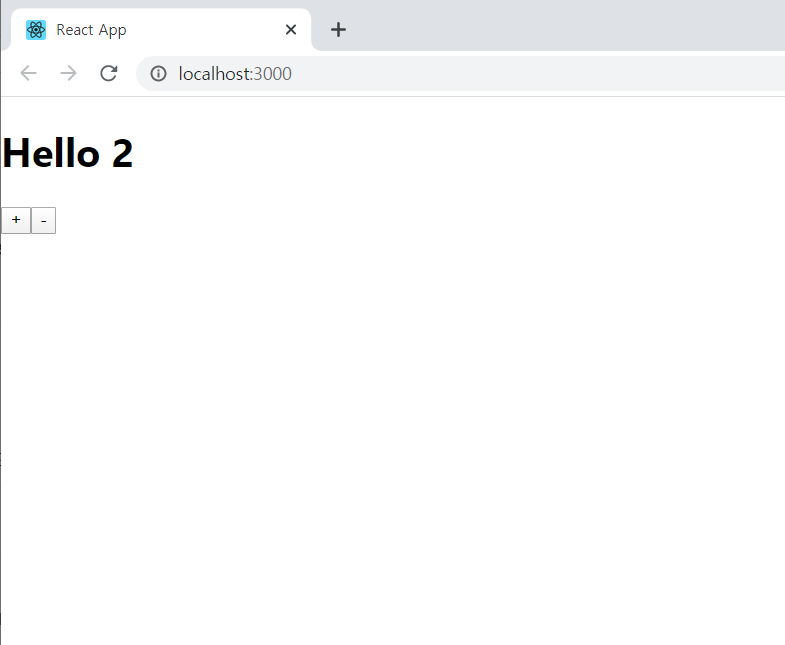
1. value 이름값 설정
2. value 값 변경


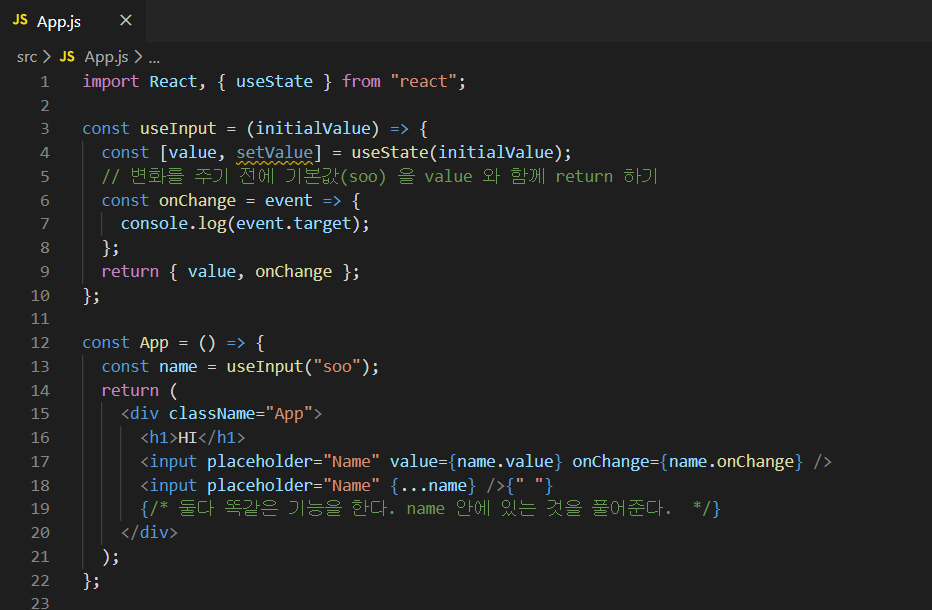
| useInput
실전형 리액트 Hooks | #1 1 useInput
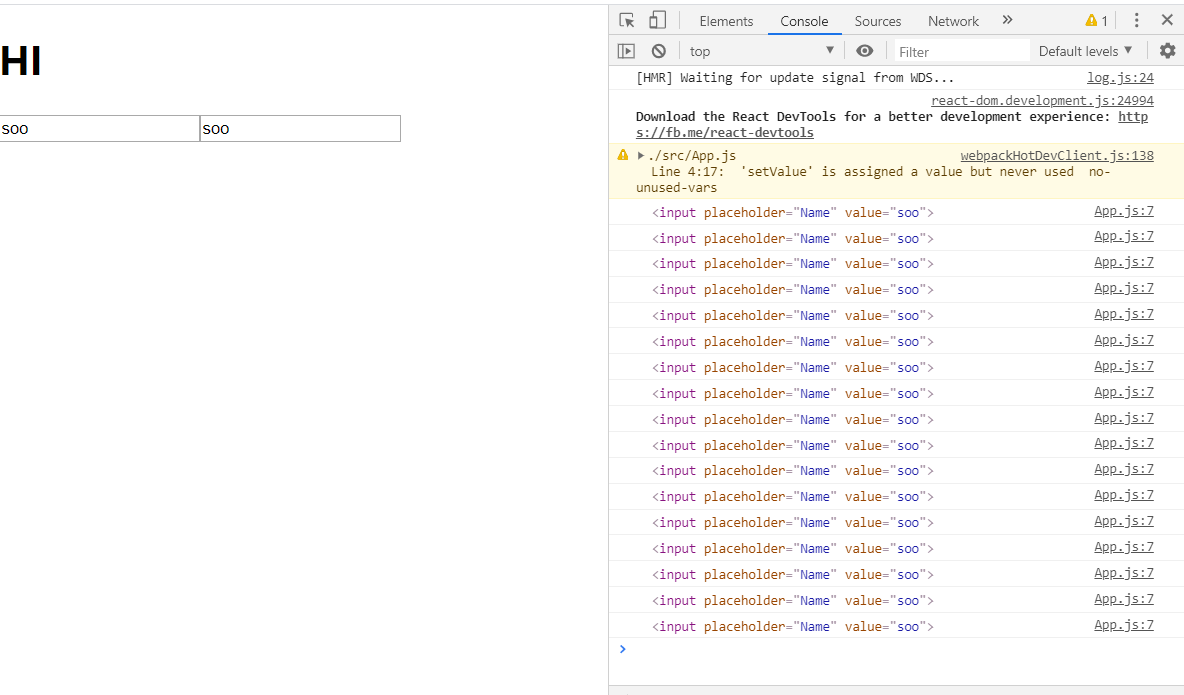
1> Input 을 업데이트 한다.


실전형 리액트 Hooks | #1 2 useInput part Two)
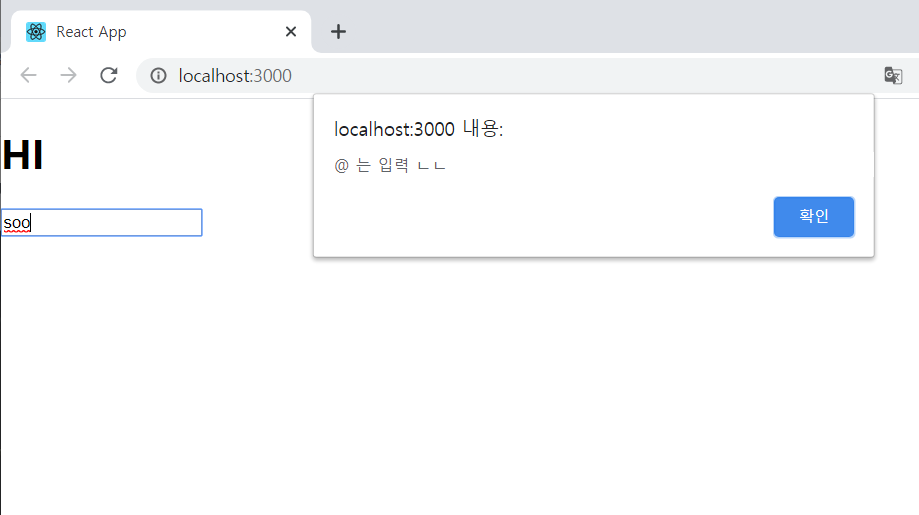
2> Validator 기능 추가


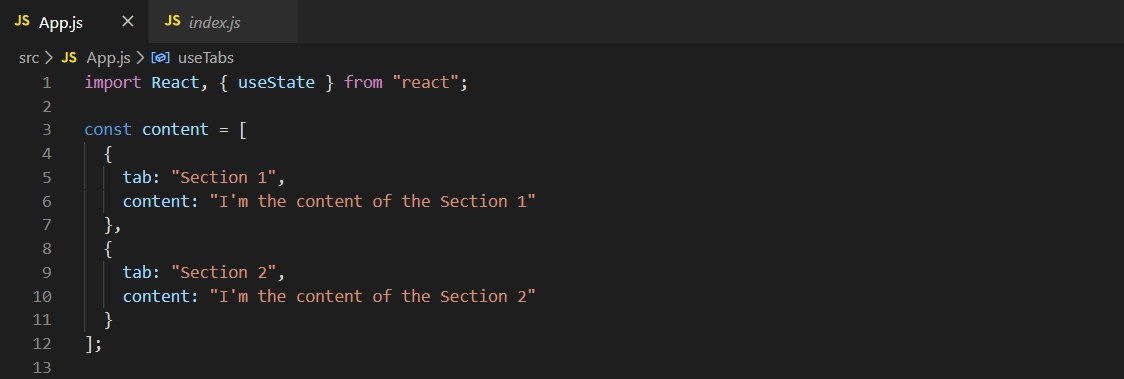
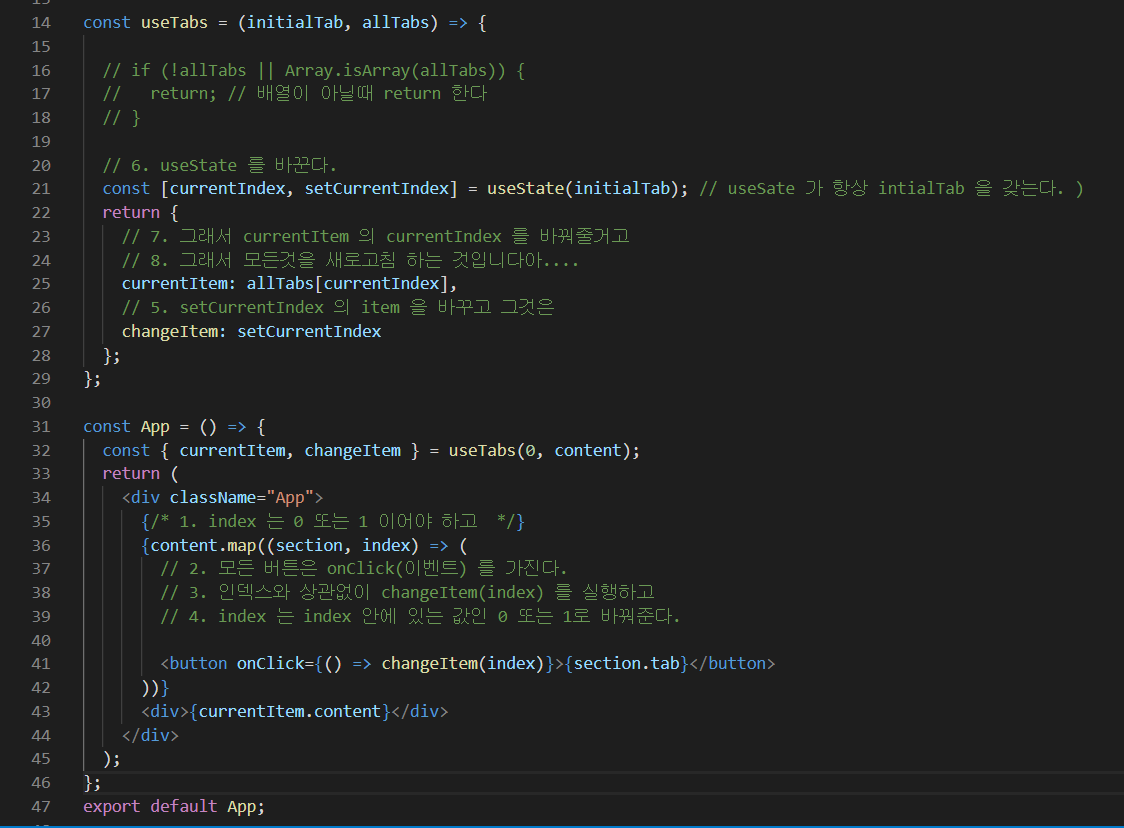
| useTabs
실전형 리액트 Hooks | #1 3 useTabs)
API 나 다른것에서 부터 가져오기
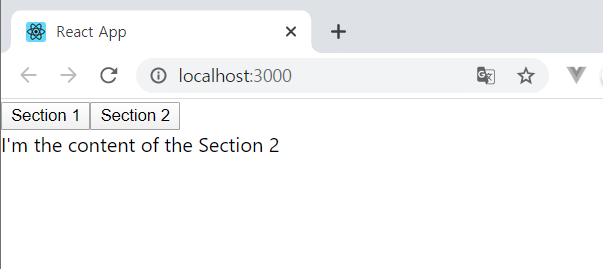
tab 에 따라서 버튼을 누르면 tab 의 content 를 보여주기!



useTab 은 보고보고 또봐도 흐름 이해하기 좀 어려운것 같아요 ㅠㅠㅠ
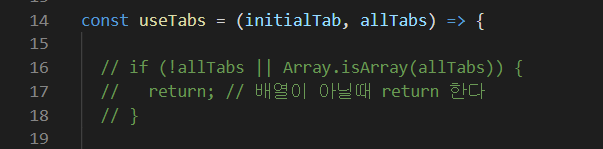
그리고

이 부분을 주석 처리해야 코드가 에러가 안뜨고 구현되더라구여.. 왜그럴까요?.....
** POINT**
useState 는 이렇게 사용하는 것이고
set state 는 모든 것을 새로고침 해준다는 것것것!!! => re-render 합니다! re-function 이 없어도!!!
'Dev > JavaScript | React' 카테고리의 다른 글
| JavaScript | 해당 월의 일수 계산하기 (0) | 2020.05.03 |
|---|---|
| React | 리액트 Hooks 공부하기 2 (useEffect , useTitle, useClick, useConfirm, usePreventLeave) (0) | 2020.04.04 |
| 누구든지 하는 리액트 (0) | 2020.01.11 |