06. 화면 설계서 - 문서의 구조
화면설계서 = 스토리보드 = SB
경력직 기획자의 역량을 살펴보기 위해 많이 포트폴리오가 될 수 있는 문서 => 실력을 가늠해볼 수 있다.
용어 정리
화면설계서
화면 서비스에서 어떻게 구성을 해야할지 화면을 구성하기 위해 기획과정에 나온 모든 것을 포함해야한다는 의미에서 사용되는 용어
스토리보드/SB
이용시나리오와 인터랙션을 강조한 부분
전반적인 흐름을 보여줘야 한다는 의미에서 사용
구성 요소
- 수정 이력 관리
- 기획의도 / KPI
- 프로세스 플로우 차트
EX. 전시 - 주문 - 결제 - 배송
- 수정 및 신규 화면목록 (IA)
부분 별 화면설계서를 만들어야한다면 포함을 시키는 경우도 있다.
- UI
> 와이어프레임
> 목업 인터렉션 (케이스별로 별도 노출 )
- 디스크립션
노출 로직, 디자인, 솔루션 사용 등 설명
=> 기획 작업의 총집합
1) 수정 이력
- 기획자가 숙제처럼 작성하며 프로젝트 기간동안 지속적인 업데이트 진행
- 버전 히스토리, 업데이트 날짜, 설명, 이슈 사항, 작성자 기입
2) 기획 의도 / KPI
- 특별한 양식은 없다.
- 오픈 전후 효과를 측정할 수 있는 KPI 가 있으면 기록한다.
만약 수치화 시킬 수 있는 것이 없으면 사용성 데스트 등 목표나 계획을 포함단다.
- 분량이 많으면 전략 기획서 따로 문서를 작성할 수도 있다.
요약만 해놓고 참고하세요! 라고 명시할 수 있다.
- 프로젝트 외 대외적으로 설명해야하는 기회가 있을 수 있다.
정식적인 문서형태로 이야기 해야하기 때문에 전략기획 역할이 필요할 수 있다.
3) 프로세스 플로우 차트
- 서비스에서 다루는 서비스 흐름을 다루는 것인데 IA 와는 조금 다르다.
- 실제 테스크 단위의 개발에 필요한 테스크 단위로 볼 수 있다.
- IA 라면 페이지 세개 일 뿐이지만 실제 페이지 내에 로그인, 실패 여부, 로그인 처리 등 개발적인 로직이 들어가게 된다.
- 화면 설계를 보는 디자이너, 개발자들이 한눈에 플로우를 인지 시킬 수 있다.
=> 화면 단위의 플로우가 아니다!
4) 개발범위 화면 목록 (IA)
- 개발 범위를 페이지 단위로 나누면 엑셀 형태 뿐만 아니라 트리구조로도 작성하기도 한다.
- 개발 범위를 나누어 줄 수 있고, 신규인지 수정인지 표시도 해줄 수 있다.
- 화면 별 관리상, 누가 개발인지 완료 여부 등을 볼 수 있다.
=> 화면 갯수와 관련된 것
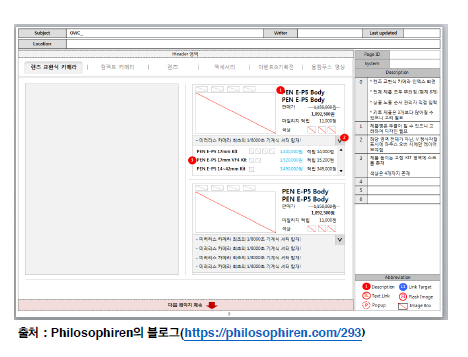
5) UI 설계 - 와이어프레임, 목업케이스, 디스크립션

서브젝트: 화면의 명칭
Location : IA 의 트리구조의 순서
Writer: 기획자
Date: 날짜
시스템: PC 모바일 어드민
디스크립션 부호를 붙여서 내용을 기입
- 화면이 케이스에 따라 변화할 경우 화면을 여러개로 분리하여 케이스를 표시
- 인터렉션, 정책, 로직 등
EX. 색상은 4가지만 사용 가능
텍스트는 2줄이상 들어가면 끊어라
- 케이스 및 로직 정리 시 표나 별도 장표를 활용하여 명확하게 표시
07. 화면 설계서 - 디스크립션의 고도화
화면 설계서의 디스크립션 작성
※ 참고
어린이 코딩 관련 소프트웨어 관련 '소프트웨어야 놀자'
- 세부적으로 쪼개서 명확하고 정확하게 작성해야 한다.
개발자들이 이해할 수 있도록
플로우를 알고리즘적으로 구성할 수 있도록 정확하게
- 인터렉션과 데이터 노출에 대한 부분의 로직을 명확하게 해야한다.
ex. 게시판 노출 순서를 최신 사항 기준 - 등록시 시퀀스에 따라서
언제 다시 접속을 해도 똑같이 되도록 정의해야한다.
- 개발, 디자인시 이슈사항이나 우회사항이 있다면 명시
이슈: 개발 상황시 문제
우회사항: 비지니스적인 이유 때문에 피해야하는 부분 / 아직 정의가 되지 않은 부분
- 정책이 불분명한 부분은 추후 버전관리가 되도록 해야한다.
ex. 00월 00일 논의 후 기재
케이스의 구분과 작성 : 분기처리와 예외처리
스토리보드 UI 영역의
Full case 방식
- 어드민의 경우 변동사항이 별로 없다.
노출 될 수 있는 모든 케이스를 기입해 준다.
어떻게 작동하는지 디스크립션을 통해 기입
VS
케이스별 작성 방식
화면마다 작성
- 분기처리
로그인 회원과 비로그인이 들어올 때,
로그인 영역에 따라 달라지는 부분은 그 화면은 화면은 1개이다.
그러나 케이스에 따라 다르게 나오는 것이다.
데이터 테이스에 따라 다른 UI 나 출력값이 보여주는 케이스
- 예외처리
EX
데이터가 불러오는 영역이 있는데
주소지를 불러오는 영역인데 주소지 등록을 안한 회원이 있으면
Null 표시를 할 것인지 주소지를 등록해주세요 라고 안내 메세지를 표시할 것인지
비정상적인 데이터나 이용상황에서 발생되는 문제를 방지하가ㅣ 위한 조치
CF) 유효성체크 (Validation Check) : 디스크립션에 기입해야한다.
예시
- 통이미지인가
- 이미지 텍스트인가
- 시스템폰트인가
- 고정/가변인가
상품명은 데이터 베이스 텍스트를 뿌려주는 것 => 가변 영역
136 구매 : '구매' UI 상 고정 부분
- 데이터 호출 / 케이스구분인가
할인율이 있을 때도 없을 때도 있는데 케이스 구분해주기
- 데이터 관리화면은 무엇인가
16:00
개발자와 개발자의 예상 질문을 추축하면서 디스크립션을 작성하는 것이 좋다.
-----
패스트캠퍼스
'서비스 기획서 완성 온라인 완주반'
강의 스터디
'PM > Study' 카테고리의 다른 글
| [08일차] 기획 산출물 - 정책서, 요구사항 정의서, IA, 와이어프레임, 프로토타이핑 (0) | 2021.04.26 |
|---|---|
| [07일차] 협업 - 개발자 / 기획 산출물 종류 (0) | 2021.04.25 |
| [06일차] 애자일 방법론 / 협업 - 현업 요청자, 디자이너 (0) | 2021.04.25 |
| [05일차 스터디] 앱과 웹의 서비스 구조 / 폭포수 방법론 (패스트 캠프 '서비스 기획서 완성') (0) | 2021.04.24 |
| [03일차 스터디] 프로덕트 체크사항 / 신규 사업 아이디어 개발 방식 (패스트 캠프 '서비스 기획서 완성') (0) | 2021.04.21 |